Lesson 5: Modulus with If/Else
Here's a real example that came up recently that showcases the beauty of expressions. This example involves creating charts that are driven with Expression sliders. In doing so, we'll find some interesting quirks that we'll solve with expressions, that otherwise would be almost impossible to achieve.
What we are going to create is a bar chart. The area of the bar is going to be driven by an expression slider, as well as the data label. The example that I am taking this from is a 3D bar chart that I created for some sales presentations for WDIV NBC.
For our example here, make a simple solid that is 50x300 and a simple piece of text that says anything.. mine says "value".

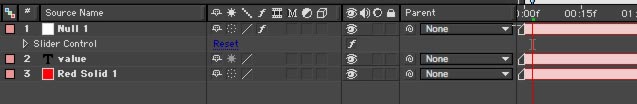
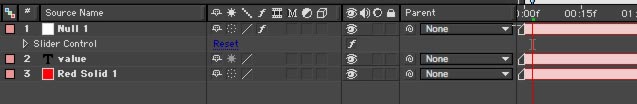
Now, create a Null (Layer>New>Null Object). To this Null, apply the effect: Expression Controls> Slider Control. Your layers should look kind of like this:

Despite the fact that a Null is invisible, Expression Controls have absolutely no visible effect on their own. They exist only to serve as "controllers" for us to use exclusively with Expressions. The Slider Control is an keyframeable number slider providing number values for you to use with Expressions.
What we want to do is have the Expression Slider drive the Y scale of the solid, and the text label. The easiest way to do this is to utilize the "pickwhip". I've purposely waited until the fifth lesson to even discuss this, as to not make you too dependent on it. The pickwhip is the little swirly icon to the right of the parameter that appears when you create an expression. The purpose of the pick-whip is to allow you to "grab" any value from any parameter. The result is that the code that you would need to enter.
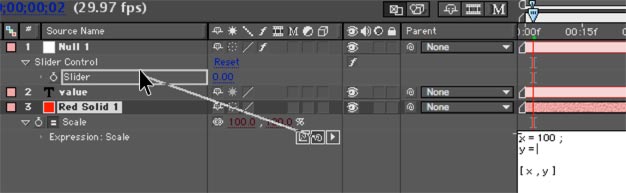
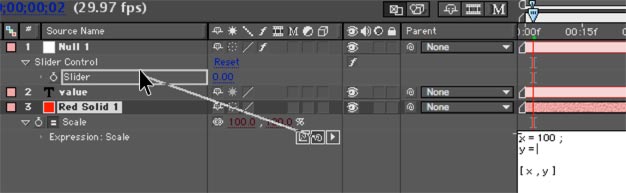
To drive the scale of the solid from the Slider, first create an expression for the scale of the solid (opt/alt click on the scale parameter). What we want is for x-scale to be left alone, and y-scale to be driven by the slider.
x = 100 ;
y = thisComp.layer("Null 1").effect("Slider Control")("Slider");
[ x , y ]
The code for "y =" is simply retrieved using the pickwhip, with a semicolon at the end, like this:

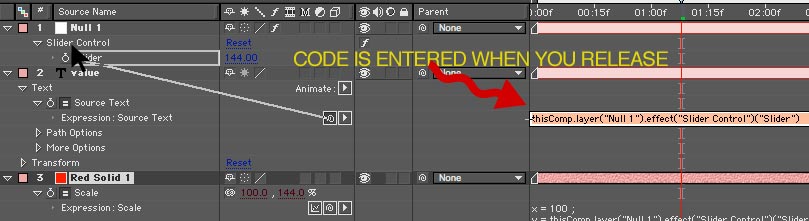
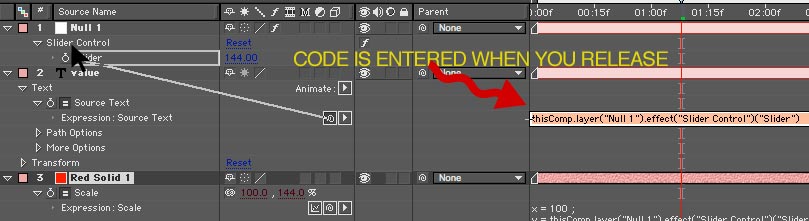
Here, I typed everything out first, before entering the code from the pick-whip, to illustrate things more clearly. Notice that I PUT THE CURSOR WHERE I WANT THE CODE TO GO. Don't forget to put a semicolon, either.
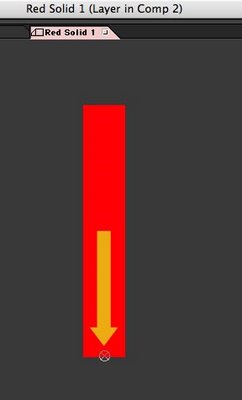
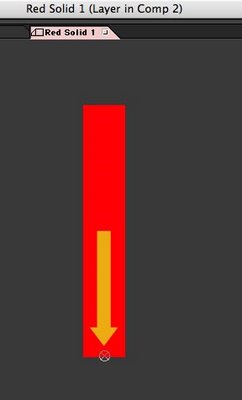
You'll see now that dragging the Expression Slider on Null 1 makes the scale of the solid change, but the anchor point is in the wrong spot and needs to be moved to the bottom (double-click the solid layer and move the anchor to the bottom). After moving the anchor, you'll have to reposition your solid, as you'll notice that it has moved.

Next, the type needs to be driven by the slider, too. Twirl open the type layer, and locate the "Source Text". Create an expression for this and drag its pickwhip to the slider as well.

What you'll see is that the bar and data label now work in sync, driven by an expression. GREAT! But, there's a couple problems. First, try this: animate the slider value from 0 to 50.
The value of the data label is reflecting the extreme accuracy of the Expression Slider by showing a great number of decimal values. We want to round that off.
Let's learn a new term:
Math.round(value)
Simply put, Math.round rounds what is inside the parantheses to the nearest whole number.
In our example, declare the code that we got via the pickup to be equal to a variable, like this:
sliderVal = thisComp.layer("Null 1").effect("Slider Control")("Slider");.
At this point, we could round this by using "Math.round(v)". However, what that would do is round v to the nearest integer, but we should get this to tenths as we should show a little more accuracy. To do this, we need to use a common Javascript technique thata goes like this:
Math.round(value*10)/10
Within Javascript/Expressions, this does exactly the trick. Multiplying the number to be rounded by 10, then dividing by 10 will round the number to tenths. Pretty cool.
But notice one more problem, and this stumped me for a bit. On integer numbers, there are no tenths. Javascript has no reason to show them whatsoever, as "25.0" and "25" are identical to a computer. But, aesthetically, we would want our numbers to ALWAYS be in tenths, rather than jump around from tenths to whole numbers and back again. You'd think there would be a very easy way to do this, but there really isn't.
To figure out how to do this, we need to learn about one more thing: "modulus". Modulus is an "operator", just like plus, minus, divide, and multiply ( + - / *). Modulus is expressed with the following term:
%
What this does is return the remainder after dividing two numbers. For example:
17 % 5
This would return "2". 17 /5 = 3 with a remainder of 2.
10 % 5
This would return "0". 10 /5 = 2 with a remainder of 0.
SO, let's think out our decimal problem in plain English:
If the value of the expression slider is integer,
then we need to add a ".0" to the end of the number.
otherwise,
leave the number alone.
So, we have our variable, I'll use 'sliderVal' in this case:
v = thisComp.layer("Null 1").effect("Slider Control")("Slider");
We need to check to see if this number is an integer or not. I did this by doing this:
check = v % 1
I declare the variable "check" to be equal to the remainder of y divided by 1. If check is "0" the number is integer, if not the number is non-integer. See where we are going with this? Let's cut to the chase and show the code:
sliderVal = thisComp.layer("Null 1").effect("Slider Control")("Slider"); v = Math.round(sliderVal*10)/10;
check = v % 1
if (check == 0){
"" + v + ".0"
}else{
v
}
OHMIGOSH, you might be saying. Don't panic.
First, we have a variable with a bunch code that we got by using the pickwhip. Don't even worry at this point what it all means:
sliderVal = thisComp.layer("Null 1").effect("Slider Control")("Slider");
Then, we round sliderVal to tenths:
v = Math.round(sliderVal*10)/10;
Next, we test to see if we have a number that is integer (with no decimal) or non-integer (with a decimal). We do this by declaring a variable to be equal to the remainder of the result of v divided by 1, which is expressed as:
check = v % 1
Next, think back to the format of if/else:
if (condition){
result1
}else{
result2
}
The condition we are checking for is "if (check == 0)".
You may be asking, what's with the "=="? In Javascript/Expressions, when we declare something, like "x = 5", we obviously use a single equals sign. When we are comparing two different values, like "if (x == 5)", then we use two equals signs.
If the condition is true, then we move to result1:
"" + v + ".0"
What kind of jibberish is this?
Here, we are working with text characters. Just like we can add "5+5" with numbers, with text we can add 15 + ".0" to create 15.0 Keeping this in mind, using v + ".0" would add a ".0" to the v. That all makes sense. What's with the double-quotations ""?
In Javascript, when we are adding characters together (like the ".0") we need to say right up front that we are going to be adding characters (not numbers) together. Being that Expressions start at the left and move to the right, on the leftmost part of the expression, we need to to start right off with some empty type "" and then continue adding our type together.
Remember, Expressions are efficient and do not want to display a ".0" so we are just ADDING the text of a ".0" on the end of numbers that do not have it. Also, we could add any sort of characters like "$" or "%" to this as well.
Moving on, we have our result2:
v
This is simply the rounded value. We don't need to do anything to it.
Then, we close our bracket:
}
Granted, it took me about 30x as long to write this tutorial than to come up with the logic and expression to fix the little chart anomaly. So, if this seems overly complicated for something simple, it really isn't. The code is small, works perfectly and isn't that hard to wrap your head around.
Thanks for reading! Check back soon for another lesson in Expressions.
What we are going to create is a bar chart. The area of the bar is going to be driven by an expression slider, as well as the data label. The example that I am taking this from is a 3D bar chart that I created for some sales presentations for WDIV NBC.
For our example here, make a simple solid that is 50x300 and a simple piece of text that says anything.. mine says "value".

Now, create a Null (Layer>New>Null Object). To this Null, apply the effect: Expression Controls> Slider Control. Your layers should look kind of like this:

Despite the fact that a Null is invisible, Expression Controls have absolutely no visible effect on their own. They exist only to serve as "controllers" for us to use exclusively with Expressions. The Slider Control is an keyframeable number slider providing number values for you to use with Expressions.
What we want to do is have the Expression Slider drive the Y scale of the solid, and the text label. The easiest way to do this is to utilize the "pickwhip". I've purposely waited until the fifth lesson to even discuss this, as to not make you too dependent on it. The pickwhip is the little swirly icon to the right of the parameter that appears when you create an expression. The purpose of the pick-whip is to allow you to "grab" any value from any parameter. The result is that the code that you would need to enter.
To drive the scale of the solid from the Slider, first create an expression for the scale of the solid (opt/alt click on the scale parameter). What we want is for x-scale to be left alone, and y-scale to be driven by the slider.
x = 100 ;
y = thisComp.layer("Null 1").effect("Slider Control")("Slider");
[ x , y ]
The code for "y =" is simply retrieved using the pickwhip, with a semicolon at the end, like this:

Here, I typed everything out first, before entering the code from the pick-whip, to illustrate things more clearly. Notice that I PUT THE CURSOR WHERE I WANT THE CODE TO GO. Don't forget to put a semicolon, either.
You'll see now that dragging the Expression Slider on Null 1 makes the scale of the solid change, but the anchor point is in the wrong spot and needs to be moved to the bottom (double-click the solid layer and move the anchor to the bottom). After moving the anchor, you'll have to reposition your solid, as you'll notice that it has moved.

Next, the type needs to be driven by the slider, too. Twirl open the type layer, and locate the "Source Text". Create an expression for this and drag its pickwhip to the slider as well.

What you'll see is that the bar and data label now work in sync, driven by an expression. GREAT! But, there's a couple problems. First, try this: animate the slider value from 0 to 50.
The value of the data label is reflecting the extreme accuracy of the Expression Slider by showing a great number of decimal values. We want to round that off.
Let's learn a new term:
Math.round(value)
Simply put, Math.round rounds what is inside the parantheses to the nearest whole number.
In our example, declare the code that we got via the pickup to be equal to a variable, like this:
sliderVal = thisComp.layer("Null 1").effect("Slider Control")("Slider");.
At this point, we could round this by using "Math.round(v)". However, what that would do is round v to the nearest integer, but we should get this to tenths as we should show a little more accuracy. To do this, we need to use a common Javascript technique thata goes like this:
Math.round(value*10)/10
Within Javascript/Expressions, this does exactly the trick. Multiplying the number to be rounded by 10, then dividing by 10 will round the number to tenths. Pretty cool.
But notice one more problem, and this stumped me for a bit. On integer numbers, there are no tenths. Javascript has no reason to show them whatsoever, as "25.0" and "25" are identical to a computer. But, aesthetically, we would want our numbers to ALWAYS be in tenths, rather than jump around from tenths to whole numbers and back again. You'd think there would be a very easy way to do this, but there really isn't.
To figure out how to do this, we need to learn about one more thing: "modulus". Modulus is an "operator", just like plus, minus, divide, and multiply ( + - / *). Modulus is expressed with the following term:
%
What this does is return the remainder after dividing two numbers. For example:
17 % 5
This would return "2". 17 /5 = 3 with a remainder of 2.
10 % 5
This would return "0". 10 /5 = 2 with a remainder of 0.
SO, let's think out our decimal problem in plain English:
If the value of the expression slider is integer,
then we need to add a ".0" to the end of the number.
otherwise,
leave the number alone.
So, we have our variable, I'll use 'sliderVal' in this case:
v = thisComp.layer("Null 1").effect("Slider Control")("Slider");
We need to check to see if this number is an integer or not. I did this by doing this:
check = v % 1
I declare the variable "check" to be equal to the remainder of y divided by 1. If check is "0" the number is integer, if not the number is non-integer. See where we are going with this? Let's cut to the chase and show the code:
sliderVal = thisComp.layer("Null 1").effect("Slider Control")("Slider"); v = Math.round(sliderVal*10)/10;
check = v % 1
if (check == 0){
"" + v + ".0"
}else{
v
}
OHMIGOSH, you might be saying. Don't panic.
First, we have a variable with a bunch code that we got by using the pickwhip. Don't even worry at this point what it all means:
sliderVal = thisComp.layer("Null 1").effect("Slider Control")("Slider");
Then, we round sliderVal to tenths:
v = Math.round(sliderVal*10)/10;
Next, we test to see if we have a number that is integer (with no decimal) or non-integer (with a decimal). We do this by declaring a variable to be equal to the remainder of the result of v divided by 1, which is expressed as:
check = v % 1
Next, think back to the format of if/else:
if (condition){
result1
}else{
result2
}
The condition we are checking for is "if (check == 0)".
You may be asking, what's with the "=="? In Javascript/Expressions, when we declare something, like "x = 5", we obviously use a single equals sign. When we are comparing two different values, like "if (x == 5)", then we use two equals signs.
If the condition is true, then we move to result1:
"" + v + ".0"
What kind of jibberish is this?
Here, we are working with text characters. Just like we can add "5+5" with numbers, with text we can add 15 + ".0" to create 15.0 Keeping this in mind, using v + ".0" would add a ".0" to the v. That all makes sense. What's with the double-quotations ""?
In Javascript, when we are adding characters together (like the ".0") we need to say right up front that we are going to be adding characters (not numbers) together. Being that Expressions start at the left and move to the right, on the leftmost part of the expression, we need to to start right off with some empty type "" and then continue adding our type together.
Remember, Expressions are efficient and do not want to display a ".0" so we are just ADDING the text of a ".0" on the end of numbers that do not have it. Also, we could add any sort of characters like "$" or "%" to this as well.
Moving on, we have our result2:
v
This is simply the rounded value. We don't need to do anything to it.
Then, we close our bracket:
}
Granted, it took me about 30x as long to write this tutorial than to come up with the logic and expression to fix the little chart anomaly. So, if this seems overly complicated for something simple, it really isn't. The code is small, works perfectly and isn't that hard to wrap your head around.
Thanks for reading! Check back soon for another lesson in Expressions.

46 Comments:
Thanks!
Any more lessons coming?
Trent
http://www.dallasaeug.com
Hi
I put v=Math.round(sliderValue*1)/1 in the Text layer, then the numer hasn´t decimal... if you increase 10, 100, etc... you have decimal.
So I haven´t to use "if/else"
Thanks for the blog
Hi! Thank U for expressions lessons!
I'm just trying to get two decimals...but with no luck.
with changing tens((sliderValue*10)/100) just moving ,. Is there any trick or I,m just dumb(most probable. Thanks!
I know this tutorial is old and you're saying you might take it down, but I just wanted to say that it's infuriating going through tutorial after tutorial trying to find this damned pickwhip that everything references only to see something condescendingly tell me to not become too dependent on it. The manual even references the "expression language menu" to give me a list of valid keywords, and I'm a programmer so I would have been fine with that if it had actually existed anywhere that I could see.
I only found the way to enable it by chance just now - the "Switches" column in the timeline window had been disabled for some reason. Maybe editing one of the previous entries to clue people in on this magical secret landscape that Adobe didn't even want to reveal to me would be helpful?
This must be the goal of all of us that we have to make our children more expressive with the help of assignment help australia services so that they can make others understand and ca understand others in an effective way and that is the beauty of education which makes us legend in the eyes of thers.
Another interesting articles and i find more new information,i like that kind of information,not only i like that post all peoples like that post,because of all given information was very excellent.
salesforce
Excellent incredible blog layout! How long have you been blogging for? you make running a blog look easy. The overall glance of your website is magnificent, let alone the content!
Digital marketing company in Chennai
Pretty article! I found some useful information in your blog, it was awesome to read, thanks for sharing this great content to my vision, keep sharing.
Regards,
seo institute in chennai
Excellent and very cool idea and the subject at the top of magnificence and I am happy to this post..Interesting post! Thanks for writing it. What's wrong with this kind of post exactly? It follows your previous guideline for post length as well as clarity..
CRO Agency in Chennai
Thanks for sharing this valuable information to our vision. You have posted a trust worthy blog keep sharing
dot net training in chennai
php training in chennai
java training in chennai
This blog giving the details of technology. This gives the details about working with the business processes and change the way. Here explains think different and work different then provide the better output. Thanks for this blog.
Car Wash services in mumbai
Thank you for sharing such a informative information with us. Keep on sharing the blog like this.
PhD Thesis Writing Services
Dissertation Writing Services
Research Paper Writing Services
Master Thesis Writing Services
Wow, this is a nice initiative on the part of the team which develop the program since they will be able to collect both positive and negative feedback from the product users so that they can improve its weakness. Meanwhile, students in this forum can achieve their desired academic success by accession online professional research data Analysis Assistance.
Good blog post which provided a interesting information.keep updating...
SEO Company in India
SEO Services in India
SEO Companies in India
SEO Company India
SEO Services India
This comment has been removed by the author.
Thanks for posting the useful information to my vision. This is excellent information.
Best BCA College in Noida
I like this topic.
Eva
Popcorn Time Apk gives you freedom to watch and stream videos online.
Wonderful article, very useful and well explanation. Your post is extremely incredible. I will refer this to my candidates...
apple service center chennai | Mac service center in chennai | ipod service center in chennai | Apple laptop service center in chennai
Big Data Hadoop Training in Bhopal
FullStack Training in Bhopal
PHP Training in Bhopal
Python Training in Bhopal
Machine Learning Training in Bhopal
Digital Marketing Training in Bhopal
Para pemain judi tidak mesti mencari tempat perjudian atau bandar darat. Pasalnya anda saat ini sudah dapat bermain judi poker di situs asikqq
http://dewaqqq.club/
http://sumoqq.today/
interqq
pionpoker
bandar ceme terpercaya
betgratis
paito warna terlengkap
syair sgp. Melalui situs tersebut, anda akan dengan mudah bermain judi poker secara online tanpa harus ke tempat perjudian
This comment has been removed by the author.
This comment has been removed by the author.
Great post you have there. It has enlightened me and added knowledge about the subject. You can also look at help with SPSS analysis .
DANK VAPES CARTS FOR SALE
Vape Dank Online
Buy Dank Vapes Online
Buy Dank vapes carts
Awesome article, it was exceptionally helpful! I simply began in this and I'm becoming more acquainted with it better! Cheers, keep doing awesome
University Of Kota BCOM 1st, 2nd & Final Year TimeTable 2020
Hello! Thanks for sharing knowledgeable post, I have read it very carefully. I just found this post very effective to make the concept strengthen. I wanted to request you please visit my website, I have also post the knowledgeable information. If you need help with the writing essays are also offering writing services. You can contact us: info@gradesmaster.com
Here is the Url of my website: https://gradesmaster.com/
Highly energetic blog, like it. Read more about anroid training in chennai from our website.
Hi there colleagues, good paragraph and good urging commented here, I am genuinely enjoying these. बरकतुल्लाह विश्वविद्यालय बी.ए फाइनल ईयर रिजल्ट
thanks for sharing this blog with us.
job guaranteed courses in bangalore
thanks for sharing this blog with us. Mustache Transplantation Cost
Unomall GET quality seat covers for your vehicle
Informative blog! it was very useful for me.Thanks for sharing. Do share more ideas regularly.
Village Talkies a top-quality professional corporate video production company in Bangalore and also best explainer video company in Bangalore & animation video makers in Bangalore, Chennai, India & Maryland, Baltimore, USA provides Corporate & Brand films, Promotional, Marketing videos & Training videos, Product demo videos, Employee videos, Product video explainers, eLearning videos, 2d Animation, 3d Animation, Motion Graphics, Whiteboard Explainer videos Client Testimonial Videos, Video Presentation and more for all start-ups, industries, and corporate companies. From scripting to corporate video production services, explainer & 3d, 2d animation video production , our solutions are customized to your budget, timeline, and to meet the company goals and objectives.
As a best video production company in Bangalore, we produce quality and creative videos to our clients.
I think you did an awesome osmania university degree result job explaining it. Sure beats having to research it davv ba 3rd year result on my own. Thanks
UiPath Training in Chennai
Machine Learning Training in Chennai
PHP Training in Chennai
Google Cloud Platform Training in Chennai
AWS Training in chennai
Blue Prism Training in Chennai
Bollywood News in Hindi - Check out the latest Bollywood news, new Hindi movie reviews, box office collection updates and latest Hindi movie videos. Download free HD wallpapers of Bollywood celebrities and recent movies and much more on Bollywood Hungama.
Shang Chi Full Movie Download & Review
Radhe Full Movie Download & Review
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
Muda Indonesia
Muda Fashion
Muda Beauty
This really answered my problem, thank you!
Creator.wonderhowto.com
Information
Click Here
Visit Web
Would you be interested in exchanging links?
Wisata Bali
AyoBali
Ayobali.net
WONDERFUL Post.thanks for share..more wait..
Ayo Liburan
Tempat Liburan
Liburan
Thanks for sharing
Online Market Research Solution
project management consulting services
Internet-based survey sampling
online survey programming services
Online Data Processing & Charting services
Data Analysis and reporting services
market research consulting services
E-commerce Company in bhopal
Thanks for this amazing blog , it is very useful content for us
keep sharing this type of informtion if anyone is looking for the best training institute in nodia visit us.
Python Training Institute
data science training in noida
machine learning institute in noida
java training institute in noida
data science training in noida
I'm really impressed about the info you provide in your articles. I must say am highly overwhelmed by your whole story. It’s not easy to get such quality information online nowadays. I look forward to staying here for a long time.
BSc 1st Year Admit Card 2021
BSc 2nd Year Admit Card 2021
BSc 3rd Year Admit Card 2021
wow really good informision got lot to learn. looking forward for more informative posts from you.
French Online Course | French Language Course | Online French Courses
This comment has been removed by the author.
Post a Comment
<< Home